Kartini adalah salah satu Tokoh wanita Indonesia yang mengangkat derajat kaum Hawa sama dengan kaum Adam baik dalam segi perlakuan pendidikan maupun politik. Dengan adanya kartini peran wanita sangat penting dalam segala hal, karena wanita adalah simbol utama kecerdasan, terutama dalam keluarga. Berikut ini adalah sejarah kartini di Indonesia SEJARAH KARTINI
KEGIATAN PEMBELAJARAN TEKNOLOGI INFORMATIKA YANG KETERKAITAN DENGAN BIMBINGAN TEKNOLOGI YANG DIHADAPKAN DENGAN KEBUTUHAN ERA GLOBALISASI
Senin, April 22, 2019
Kamis, April 11, 2019
Cara Membuat Scroll Bar Pada Widget Blog
Cara Membuat Scroll Bar Pada Widget Blog - Setelah Anda membaca dan mempelajari artikel tentang cara membuat scroll bar pada artikel blog yang ada di blog ini, selanjutnya pada artikel kali ini Anda dapat mempelajari cara membuat scroll bar untuk widget blog seperti popular post, recent post atau widget yang lainnya. Tentunya Anda telah mengetahui bahwa scroll bar berfungsi untuk memperpendek ruang penempatan tulisan atau script yang terlalu panjang, sehingga tulisan atau script tersebut tidak terlalu memanjang ke bawah atau ke samping.
Untuk membuat scroll bar di widget hampir sama dengan membuat scroll bar didalam artikel. Jika Anda ingin menambahkan scroll bar pada widget blog Anda, ikuti langkah-langkah berikut ini :
1. Log In ke blog Anda.
2. Masuk ke menu blog.
3. Klik "Tata Letak".
4. Pada bagian tata letak, klik "Tambahkan Gadget".
5. Klik "HTML/JavaScript".
6. Copy kode dibawah ini, paste kedalam kolom konten widget Anda.
<div style="overflow:auto; width:auto; height:200px; padding:10px; border:1px solid #dedede;"> Kode HTML/JavaScript
</div>
</div>
- "Kode HTML/JavaScript" adalah untuk menempatkan kode/script widget Anda.
7. Setelah menempatkan kode/script Anda, Klik "Simpan".
Selain cara tersebut diatas, Anda juga dapat menggunakan cara yang berikut ini :
1. Log In ke Blog Anda.
2. Masuk ke menu blog.
3. Klik "Template".
4. Klik "Edit HTML".
5. Klik "Format template".
6. Temukan kode ]]></b:skin>
7. Copy kode dibawah ini, paste diatas kode ]]></b:skin>
#PopularPosts1 .widget-content{
height:250px;
width:auto;
overflow:auto; }
height:250px;
width:auto;
overflow:auto; }
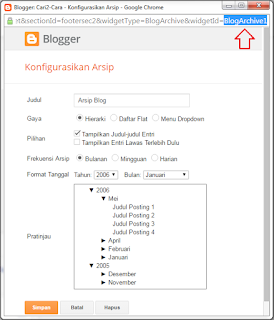
- "PopularPosts1" adalah kode widget popular post yang akan dibuatkan scroll, ganti kode tersebut sesuai dengan widget yang Anda inginkan. Berikut ini cara untuk mengetahui kode widget Anda:
- Buka widget Anda.
- Lihat pada sudut kanan atas alamat widget Anda.
8. Setelah selesai menempatkan kode, klik "Simpan template".
Demikian Cara Membuat Scroll Bar Pada widget Blog yang dapat Anda lakukan. Dengan menempatkan widget kedalam kotak scroll, maka tampilan widget dapat disesuaikan agar terlihat serasi dengan widget lain dan terlihat lebih menarik. Semoga bermanfaat.
Rabu, April 10, 2019
Cara Mendesain Blog Agar Keren dan Menarik
Memahami Struktur Template Sebelum Mendesain Blog
Kebanyakan blogger pemula sering melupakan hal sederhana ini. Yaitu : tentang dasar mendesain sebuah blog.
Inilah yang membuat blogger pemula merasa sulit ketika bertemu dengan bahasa coding yang lebih rumit dari ngertiin cewek itu.
Jadi, ada baiknya jika baru mulai belajar membuat desain blog sendiri untuk memahami dulu struktur apa saja yang ada di sebuah template.
Penjelasan ini sebenarnya sudah pernah Pangeran bahas di cara merapikan tampilan blog, tapi supaya lebih jelas akan Pangeran jelaskan kembali.
1. Header
Header Blog adalah bagian kepala atau bagian paling atas di dalam sebuah blog. Pada bagian header, biasanya terdapat Judul Blog dan Deskripsi blog. Namun, itu yang biasanya.
Untuk beberapa blog kadang ditambahkan button social media, banner, dll.
Penulisan script Header biasanya diawali dengan code
<header> dan diakhiri dengan </header>. Pada script inilah kalian bisa mengedit title dan description dalam sebuah blog.2. Sidebar
Sidebar Blog adalah bagian dalam tata letak suatu blog. Biasanya, sidebar blog memiliki 2 posisi, yaitu di kanan atau kiri. Ada juga beberapa template blog menampilkan di kedua posisi tersebut.
Hal ini kembali ke selera dari penggunanya.
Pada sidebar blog dapat ditambahkah widget pendukung untuk memudahkan pembaca menavigasi blog kalian. Seperti contohnya Widget Arsip Blog, Kategori, Artikel Terbaru, Profil dll.
Mengenai bagaimana cara mengatur tata letak di sidebar akan Pangeran jelaskan di bab selanjutnya.
3. Post
Post Blog adalah hasil dari keseluruhan konten yang sudah kamu tulis dan upload. Pada post biasanya menampilkan Judul, Isi Konten dan Kolom Komentar.
Pada konten, kalian bisa menambahkan mulai dari teks, foto, video, gif, embed, dll.
4. Footer
Footer Blog adalah bagian kaki atau bagian paling bawah dari sebuah blog. Pada footer, biasanya terdapat informasi hak cipta (credit title) dari blog dan ada juga ditambahkan widget di beberapa template blog.
Pada template default blogger, penulisan codenya dimulai dari
<footer> dan diakhiri dengan </footer>.
Bagaimana? Sekarang kalian sudah mulai pahamkan, apa saja yang ada di dalam sebuah template blog.
Nah, sekarang Pangeran akan melanjutakan ke panduan tentang cara desain blog supaya menarik. Selengkapnya di bawah ini.
Cara mendesain blog di Blogger/Blogspot
Sebenarnya, jika kalian rajin membaca Google Answer tentang Mengubah Desain Blog, tentunya sudah tidak perlu Pangeran lanjutkan lagi bagaimana supaya bisa mendesain blog sendiri.
Tapi, memang Pangeran akui sendiri bahwa Google Answer masih menjawab perihal pertanyaan mendasar.
Jadi, wajar saja jika kalian yang baru memulai blog, masih merasa bingung dengan apa yang dijelaskan.
Nah, supaya gak bingung, mari kita mulai membahasnya.
Cara mengedit desain template blog di blogger :
- Masuk ke Blogger.com
- Pilih blog mana yang ingin kalian desain templatenya
- Pada menu sebelah kiri, silahkan klik Template
- Klik Sesuaikan (jika ingin mengedit tanpa mikirin coding) dan klik Edit HTML (jika mau mencoba mengedit dengan coding)
- Pada menu sebelah kiri, kalian bisa memilih Template, mendesain Latar Belakang, Lebar Blog, Tata Letak dan Tingkat Lanjut.
- Jika sudah selesai, klik Terapkan ke blog di kanan atas
- Untuk melihat hasil desain, klik Lihat Blog di kanan atas.
Sampai di sini, mungkin kalian masih ada bingung pada beberapa fungsi yang Pangeran jelaskan di atas.
Makanya, sekarang Pangeran akan jelaskan apa saja fungsi yang bisa diterapkan pada masing-masing menu pada dashboard desain blogger.
Setelah klik Template pada menu di kiri. Maka akan tampil dua pilihan Sesuaikan atau Edit HTML.
Kedua tombol ini memiliki fungsi yang sama, tapi mereka memiliki cara yang berbeda.
Ketika kalian klik Sesuaikan, maka akan tampil dashboard desain blog yang sangat mudah untuk mengaturnya.
Begini penjelasan fungsi-fungsi menu di dashboard desain blogger :
- Template : menu ini memberikan pilihan template default yang sudah disiapkan oleh blogger yang bisa digunakan dan dicustomize dengan mudah.
- Latar Belakang : menu ini digunakan untuk mengubah background dan tema warna utama dari template yang dipilih
- Sesuaikan Lebar : menu yang satu ini tentunya untuk mengatur seberapa lebar blog yang akan kamu miliki. Bukan cuman lebar keseluruhan blog, tapi bilah samping yang berarti pembagian lebar sidebar dan post di blog kamu. Masih ingatkan apa itu sidebar dan post?
- Tata Letak : menu ini digunakan untuk mengatur tata letak isi (apakah ingin menggunakan sidebar, atau tidak dll). Dan juga tata letak kaki yaitu footernya ingin 3 colom widget atau hanya satu. Bukan cuma itu saja, kalian juga bisa menambahkan widget pada sidebar yang akan Pangeran jelaskan di bab selanjutnya.
- Tingkat Lanjut : menu ini adalah menu yang sering Pangeran gunakan, karena pada menu ini kalian bisa mengubah warna judul, deskripsi, garis yang ada di blog. Selain itu, bisa juga mengubah font dan ukuran dari font judul blog, judul konten blog, deskripisi blog, judul sidebar, dll.
Nah, sekarang gimana?
Apakah sudah mengerti atau bingung? Kalau bingung, tanya di komentar, ya.
—0o0—
Selanjutnya Pangeran akan membahas tombol ke-2. Yaitu Edit HTML.
Ketika kalian klik edit html, tampilannya akan sangat berbeda dengan tombol sesuaikan :

Jadi, untuk mendesain blog pada Edit HTML ini, Pangeran sudah siapkan panduan di bawah ini yang bisa kalian coba terapkan di blog.
Panduan mendesain Blog bagi pemula + Teknik SEO :
Selasa, April 09, 2019
RUMUS EXCEL IF TUNGGAL DAN IF MAJEMUK
Rumus Excel IF merupakan salah satu rumus excel yang paling banyak dan sering dipakai. Rumus IF ini selain mudah digunakan juga mempunyai fungsi yang sangat bermanfaat dalam pengolahan data-data. Jadi jangan sampai terlewatkan untuk dipelajari dan dikuasai dengan baik.
Rumus Excel IF adalah rumus logika yang digunakan untuk mengecek suatu kondisi dat , jika kondisi terpenuhi akan menghasilkan nilai TRUE yang bisa kita tentukan, jika tidak terpenuhi akan menghasilan nilai FALSE yang bisa kita tentukan juga.
Rumus IF ini bisa kita bagi menjadi dua:
- Rumus IF Tunggal
- Rumus IF Majemuk
Berikut akan dijelaskan satu persatu-satu :
- 1. Rumus Excel IF Tunggal
Rumus Excel IF Tunggal ini hanya terdapat satu IF dengan satu logical_test, rumus if tunggal ini memiliki dua kondisi yaitu Kondisi1 (value if TRUE) dan Kondisi2 (value if FALSE).
Sintak Penulisan Rumus Exce IF Tunggal
=IF(logical_test;value_if_true;value_if_false)
Contohnya :
Bisa digunakan untuk menentukan kelulusan siswa.

=IF(C5<6;”Tidak Lulus”;”Lulus”)
Artinya : Jika nilai kurang dari 6 maka tidak lulus, sebaliknya lulus.
keterangan :
C5<6 disebut logical_test yaitu untuk menentukan berapa nilai yang ditetapkan
“Tidak Lulus” disebut value if true yaitu keterangan jika nilai yang didapat benar sesuai logical tes.
“Lulus” disebut value if false yaitu keterangan jika nilai yang didapat salah atau tidak sesuai logical tes.
C5<6 disebut logical_test yaitu untuk menentukan berapa nilai yang ditetapkan
“Tidak Lulus” disebut value if true yaitu keterangan jika nilai yang didapat benar sesuai logical tes.
“Lulus” disebut value if false yaitu keterangan jika nilai yang didapat salah atau tidak sesuai logical tes.
Untuk lebih jelasnya sudah pernah admin bahas pada artikel berikut ini :
Selain itu rumus Excel IF tungal juga bisa digabung dengan rumus logika OR (atau) dan AND (dan)
Fungsi OR yaitu digunakan untuk membandingkan dua atau lebih suatu kondisi/logical sehingga menghasilkan nilai TRUE jika semua terpenuhi dan FALSE jika salah satu tidak terpenuhi.
=IF(OR(C4<60;D4<60;E4<60);"Tidak Lulus";"lulus")
=IF(AND(C4<60;D4<60;E4<60);"Tidak Lulus";"lulus")
Fungsi AND yaitu digunakan untuk membandingkan dua atau lebih suatu kondisi/logical sehingga menghasilkan nilai TRUE jika minimal satu saja terpenuhi, dan menghasilkan nilai FALSE jika semua tidak terpenuhi.
- 2. Rumus Excel IF Majemuk
Rumus Excel IF Majemuk terdiri dari lebih satu atau banyak IF yang bisa kita sesuaikan sesuai dengan kebutuhan tergantung dari berapa jumlah kondisi yang akan kita tetapkan.
Sintak Penulisan Rumusnya :
=IF(logical_test;value_if_true;IF(logical_test;value_if_true;IF(... "value_if_false dst))
Contoh Rumus Excel IF Majemuk
Contohnya pada IPK Mahasiswa
=IF(C13="A";4;IF(C13="B";3;IF(C13="C";2;IF(C13="D";1;IF(C13="E";0;"SALAH")))))
kriteria nilai Mutu.
A = 4 B = 3 C = 2D = 1 E =0, selain itu hasilnya “SALAH”
Contoh lain pada penentuan predikat kelulusan Mahasiswa
=IF(F34>=3,5;"Cum Laude";IF(F34>=3,4;"Sangat Memuaskan";IF(F34>=2,9;"Memuaskan";IF(F34>=2,4;"Cukup";"Tidak Lulus"))))
Kriteria.
2,00 – 2,40 : Cukup
2,50 – 2,90 : Memuaskan
3,00-3,40 : Sangat Memuaskan
3,50-4.00 : Cum Laude
Contoh Selengkapnya di sini : Membuat Format Cetak IPK Rumus Excel
Terimakasih semoga bermanfaat.
Langganan:
Komentar (Atom)